Udemyを受講したい人
Udemyを受講したい人
Udemy(ユーデミー)におすすめのHTML/CSS講座を知りたいな!
この記事は上記のような疑問を解消するものとなっています。
- Udemy(ユーデミー)とは?
- Udemy(ユーデミー)で扱っているカテゴリー
- Udemy(ユーデミー)の評判
- おすすめのHTML/CSS講座3選
「ブログを作ってみたい!」、「ホームページを作ってみたい!」と思った時に最低限HTMLとCSSの知識を習得する必要があります。
HTMLとCSSの知識を習得するための教材は世の中にたくさんあり、どの教材を学習すればいいのか迷うかと思います。
そこでこの記事ではHTMLとCSSの知識を学ぶことができるUdemyの講座を紹介していきたいと思います。
実際にUdemy(ユーデミー) を使用しましたが、費用を抑えて効率的に学習を進めることができたので、とても満足しています。
気になる方は是非、最後まで読んで頂ければと思います。
1.Udemy(ユーデミー)とは?

Udemy(ユーデミー)とは2009年にアメリカで誕生したオンライン学習のプラットフォームです。
現在、日本では進研ゼミなどで有名なベネッセグループが運営を行っています。
運営元がベネッセということもあり、質の高いコンテンツが多い印象です。
Udemy(ユーデミー)で提供されているコンテンツはプログラミング、ビジネススキル、財務会計、自己啓発、デザイン、マーケティング、趣味、写真、フィットネス、音楽、教養など幅広いです。
現在では5.7万人の講師が在籍しており、15万以上の動画講座が公開されています。
法人向けUdemy(ユーデミー)ではNTTデータ、KDDI、Yahooなどの有名企業でも導入されており、オンライン学習プラットフォームとして信頼されていると言えるでしょう。
何か新たなスキルを身に付けたいという方、習得しているスキルを更に磨きたいという方にとっておすすめのオンライン学習となっています。
Udemy(ユーデミー)ではセールを行っていることがあるのでその時に購入すると、数多くの人気講座を1200円から受講することができます。
Udemy(ユーデミー)で購入したコンテンツは買い切り型となっているので期限なくずっと見ることができるというメリットもあります。
また、学習を進めている中で分からないことがあったら、購入したコンテンツの講師に質問できるという特徴もあります。
このように動画だけでなく、質問もできるのでお得なサービスと言えるでしょう。
Udemyが気になる方は是非、ご覧になって下さい。
2.Udemy(ユーデミー)で扱っているカテゴリー
Udemyでは様々な講座を取り扱っているので、何か学びたいと考えている方は気になる講座がないかチェックしてみることをオススメします。
- 開発
- ビジネススキル
- 財務会計
- ITとソフトウエア
- 仕事の生産性
- 自己啓発
- デザイン
- マーケティング
- 趣味・実用・ホビー
- 写真
- ヘルス&フィットネス
- 音楽
- 教育・教養
3.Udemy(ユーデミー)の評判
運営元がベネッセグループということなので心配はないと思いますが、評判も少し見ていきましょう。
良い評判
- 通勤・通学中に見れるのでちょうどいい!
- セールを利用して購入すると更にお得に感じる!
- 復習と理解を深めるために購入して、更に知識が深まった。
- 90%offでの破格セールをやっているので怪しいかと思ったけど、受講したらちゃんとしてた。
- 実務よりで教えてくれるので助かる。
悪い評判
- 購入したら、中身が重複していた、、
- あまり勉強にならなかった、、
- インターネット接続が悪い、、
購入して失敗したなと思ったら、30日返金制度もあるので、それを利用すればいいのかなと思っています。
実際に思ったものと違うということはあると思いますので、、
できるだけ購入で失敗したくないという方は無料動画を配信しているものを実際に見て判断したり、口コミをチェックするといいかと思います。
インターネット接続が悪いという懸念点に関してはダウンロードすることもできるので、接続が良い所でダウンロードしてから使用するといいかと思います。
人によって合う、合わないかは違うと思いますので、是非ためしてみてはいかがでしょうか。
4.おすすめのHTML/CSS講座3選
Udemy(ユーデミー)ではHTML/CSSの講座を多く取り扱っています。
そのため、どれを選んだらいいのか迷う方もいるかと思います。
そこで、実際にやってみてオススメできるHTML/CSSの講座を3つご紹介したいと思います。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

- Webサイト制作の一連の流れを理解できるようになります
- 実践的なWebサイトグラフィックデザインができるようになります
- 実践的なWebサイトのコーディングができるようになります
- Photoshopで、バナーやフライヤーが作れるようになります
- HTMLとCSSができるようになります
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門

- HTML/CSSを用いたWebページの構築
- JavaScriptを利用したプログラミング
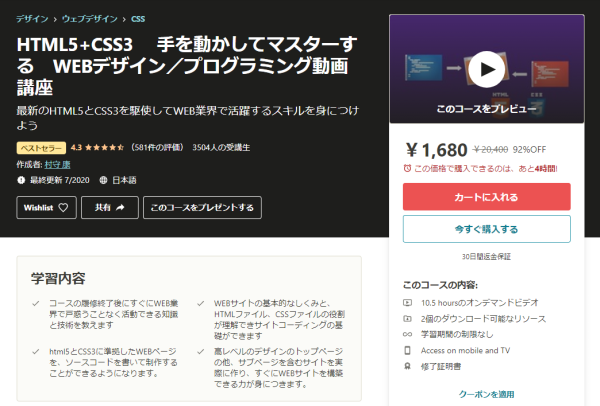
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座

- コースの履修終了後にすぐにWEB業界で戸惑うことなく活動できる知識と技術を教えます
- html5とCSS3に準拠したWEBページを、ソースコードを書いて制作することができるようになります。
- WEBサイトの基本的なしくみと、HTMLファイル、CSSファイルの役割が理解できサイトコーディングの基礎ができます
- 高レベルのデザインのトップページの他、サブページを含むサイトを実際に作り、すぐにWEBサイトを構築できる力が身につきます。
5.まとめ
最後まで読んで頂きまして、ありがとうございます。
Udemyのコンテンツは質が高く、オススメの教材が多いので、是非この機会に購入してみてはいかがでしょうか?
 HTML&CSS辞典
HTML&CSS辞典